Two of my friends recently had a baby. (Congratulations, friends! You’re gonna rock it!) Every time this happens, I tell myself I’m going to make some kind of textiles-based baby present.
To insure that I actually followed through with making something this time, I had to scope something minimal with fairly little hands-on work; to make a good present for a baby, it needed to be something robust. Quilting is a classic baby present, and I’ve been meaning to do something with the Textiles Lab quilting machine, so that settled a general direction.
While quilting is associated with pieced-together tops made of lots of fabric patches, it’s defined by the stitching that holds the layers of fabric and batting together. Quilts made with solid, un-pieced tops are known as “whole cloth” quilts, and they get all their decoration from the quilting itself. Due to the above constraints of speed and robustness, that’s the kind I intended to make.
Quilting patterns are essentially line art, and are ideally a single, continuous line. (This is especially true for a “quick” project using machine quilting, since each extra starting and stopping point adds some work that the quilting machine doesn’t automate.)
Baby Sylvia’s parents are both interested in computers and languages (albeit in fairly different ways), so I thought it would be fun to do something with words and code. I could have written some text, perhaps, though most typefaces are made of disconnected fills which would have required hand-joining. I once quilted my brother’s neighborhood onto a pillow using Open Street Map data, but the street names were cursive that I designed by hand. (And I had a lot of thread ends to finish!) At this point, I remembered a specific project that I’d be meaning to do: quilting an audio waveform. The audio would have to be brief, so I settled on a simple “Hello Sylvia.”
A quilting machine is a cross between a sewing machine and a pen plotter: it has the usual lockstitch mechanism attached to an X Y gantry that can move the sew head along 2D paths. Our quilting pipeline takes an SVG path as input, and the machine interpolates stitches along that path based on a “stitches per inch” setting. SVG is a straightforward file format that is human-readable (though not particularly informative unless you happen to have a unusually-developed capacity for visualizing points in space); straight lines are defined via a chain of “line to” commands. I used a helper library to make the SVG output code even faster to write.
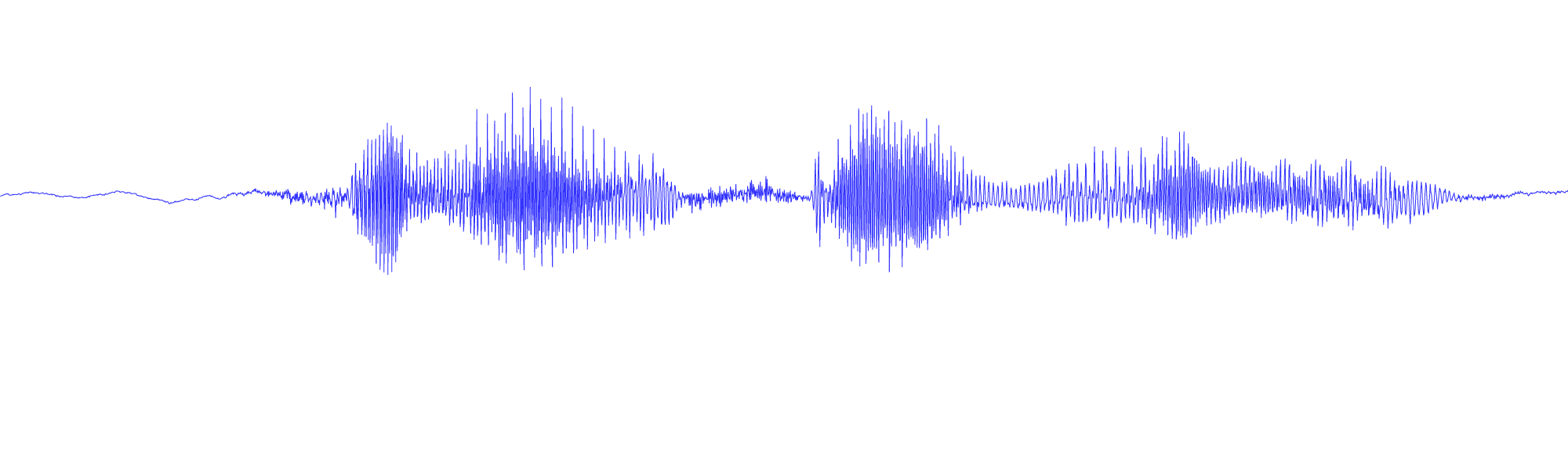
My audio was recorded on David’s nice microphone, and he formatted it as a mono .wav for me. The WAV audio format is less human-readable, but a decoder library provides direct access to the audio samples. Mashing the two of these together, with a bit of scaling to improve the look, results in this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | |
You may also notice the downsample variable. Unfortunately, at the scale of a reasonable baby quilt and the length of an appropriate greeting, a standard 44,100 samples per second would have to be squeezed in very tightly — more tightly than would make an attractive stitching pattern. With no control over the approximate size of human babies nor the number of syllables in this baby’s name, taking only every twentieth sample seemed a reasonable solution.
The output of the code looks like this:

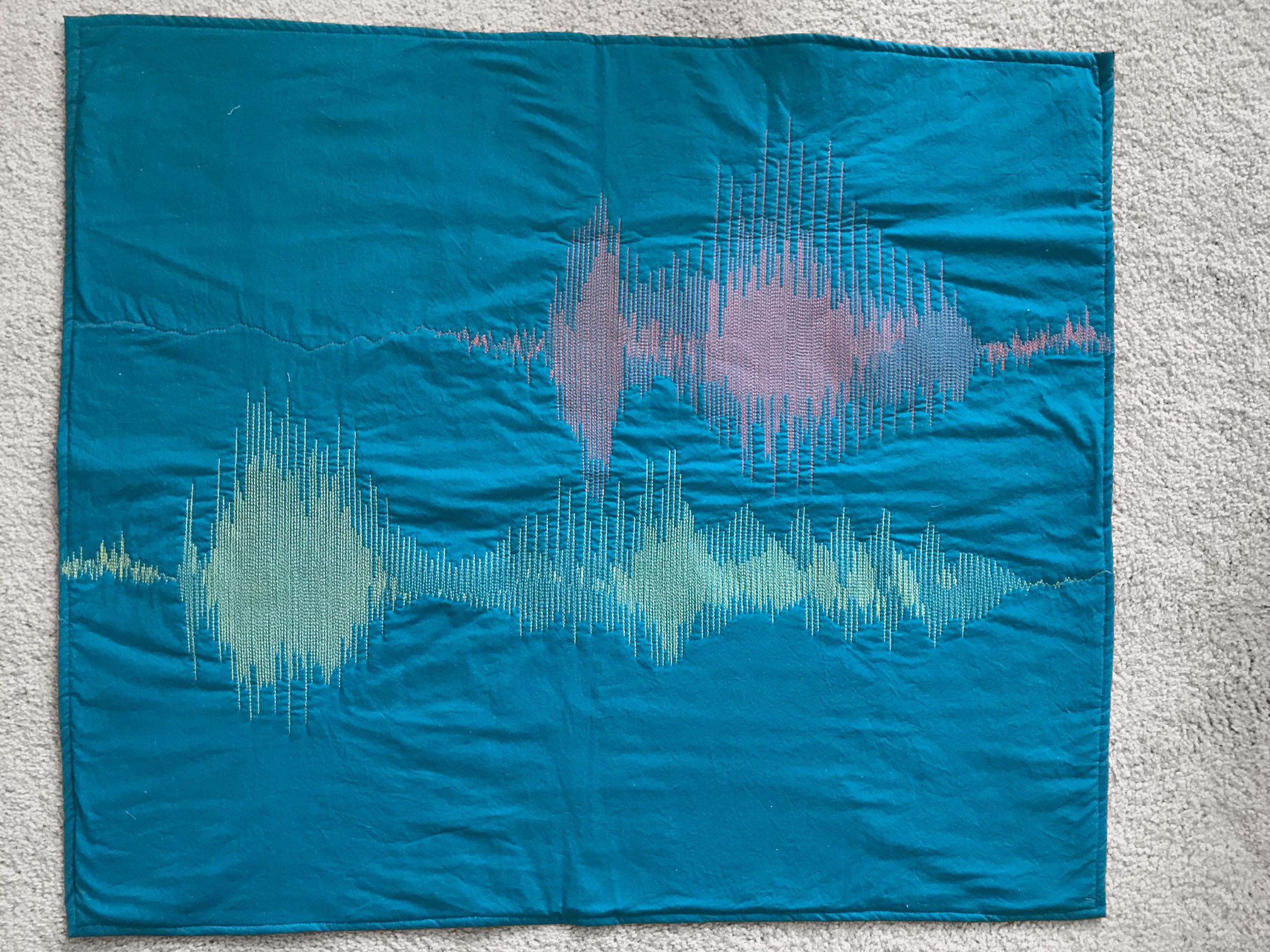
I pulled the output SVG into Illustrator to lay it out onto two lines to better fill a 36″ x 45″ quilt, like so:

…and then I promptly had to size it down again when I realized my fabric had shrunk in the wash a bit more than I was expecting.
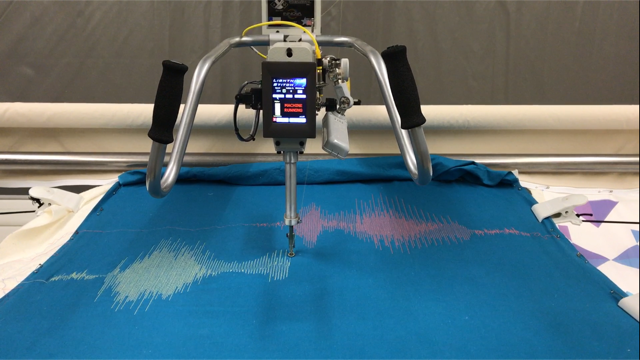
From there, to the quilting machine, shown here running at a pretty low speed — it can go about five times as fast as this, but this pattern has a lot of 180° turns and I didn’t mind leaving it running while I got some other work done.

Then all that remained was binding the edges and taking it to the post office.


P.S. If you’re interested in single-line drawings for whole-cloth quilts, you may also enjoy Nina Paley and Theo Grey’s work (particularly Nina’s blog posts on quilting) and my colleagues Chenxi Liu, Jessica Hodgins, and Jim McCann’s recent paper on automatic conversion of photographs to quiltable paths.